
#FIGMA VS INVISION PDF#
Using the system print dialog on MacOS helps saving as PDF and PostScript (EPS). Figma to Illustrator: ⭐⭐įigma only exports to PNG by default. The reason for this is still unknown to us. But, depending on the intricacy of the vector, the artwork might not always work well. You can export files to SVG and import them into Figma. Worth checking out: they created a hub for design system content at 3. It’s still early days but the company is clearly investing in this feature.

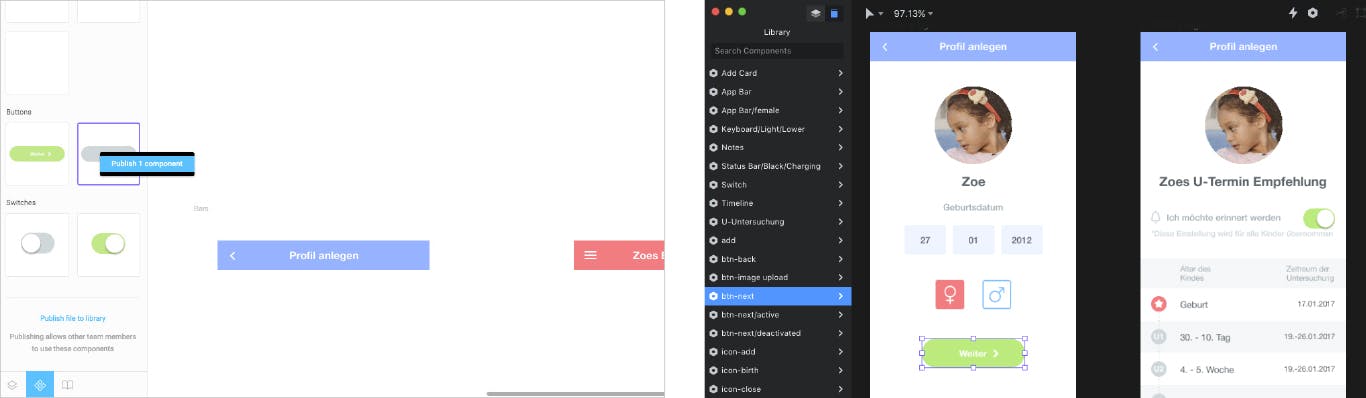
Figma ⭐️️⭐️️⭐️⭐️ĭesign System management in Figma works through a Team Library, which being online functions just as well as inVision’s DSM. The system works especially well given our need for cross-platform design allowing us to share Design System elements with anyone, anywhere. The online library is the place where anyone with access or the link can view the work. Using Craft plugin to centralise Design Systems. Moving forward, this will completely replace our library sketch file as components can be dragged and dropped from the DSM panel in Sketch as seen below. Using inVision Craft plugin, it’s super easy to sync our local library to the inVision Design System Manager (DSM). Whether it was the basic elements (colours, text styles, fonts) or the more complex layouts (icons and components), we could do it all. Within this library, we have created nested symbols with different levels of granularity. This is the one source of truth for all designers. We have created a shared library that lives on our shared Dropbox folder (thanks to Adham Dannaway for helping us setup!). Design System Management Sketch + inVision ⭐️️⭐️️⭐️⭐️⭐Ĭreating symbols in Sketch is easy and fast.

#FIGMA VS INVISION HOW TO#
How to convince your team to switch to Figma by Figma.Easiest way to collaborate with your design team using Figma by Temidayo Adefioye.Particularly as we started developing our Design System (with the help of awesome Adham Dannaway for the setup) we have expanded our knowledge of Sketch and because of a bunch of other processes we have in place (especially dev handoffs) we have opted for … 🥁 … inVision! We have been using this combo extensively. So without further ado here is our first exploration! Sketch + inVision intro 👆 Intro by Mattia Fregola, he talks about why we are doing this in his Behavioural Science for Tech Designers article, make sure to check it out ! After these initial investigations on the surface level, we are going to consider investing a larger amount of time in any solution that might seem better than the existing solution. Starting this week, we are going to test new tools that could work for our team structure and size. Looking at our business through these lenses, we are not afraid to question even the tools we mostly use to ideate, prototype and manage design. In business, ‘kaizen’ refers to activities that continuously improve all functions and involve all employees from the CEO to the assembly line workers.” Kaizen (改善) is the Japanese word for “improvement”.

With this principle in mind, we are keen to dive into a process of constant improvement.

perfection is an illusion as everything is ever-evolving. Our favourite is: perfect is bullshit, i.e. At Deputy we have a bunch of northern stars (or principles if you wish).


 0 kommentar(er)
0 kommentar(er)
